Thread_Twitter
水煮鱼做的Twitter插件,使用方法他自己说的不清不楚(个人认为)….在这边记下方法
-
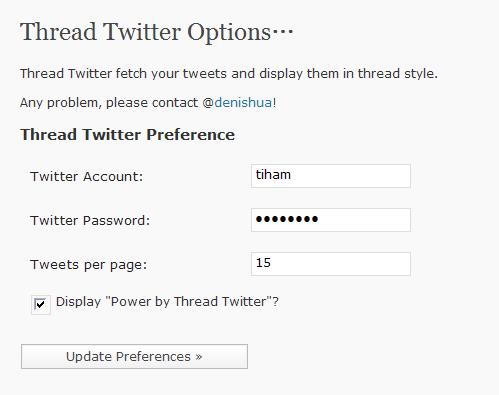
下载→上传→启用。在后台里输入你的帐号、密码、每页要显示的一级Tweets 的条数保存即可,还有一个复选框,要不要显示「Power by Thread Twiter」,为了好看点儿,偶没有选。(如下图所示)

-
建立页面模板。打开记事本,新建一个Page_Twitter.php 的文件。偶滴是在主题Page.php上直接把不要的东东删掉,另存就OK。最重要滴是在你这个模板中加入<?php thread_twitter();?>这行代码。
<?php
/*
Template Name: Page_Twitter
*/
?><?php get_header(); ?>
<?php $options = get_option(’inove_options’); ?><?php thread_twitter(); ?>
<?php get_footer(); ?>
将新建的页面模板上传到你主题的目录下,如我用的是iNove ,就将Page_Twitter.php 上传到blog/content/themes/iNove 中,这样就可以调用了。 -
新建一个面页,在右侧的Template 中选择Page_Twitter ,保存。
-
调整你的CCS,使它与你的主題相配。下面的样表是mg12 写的,就我的主题而言,很适合,直接贴在了style.css 中。
/* thread twitter START */
.twitter ul {
margin:0 12px 0 10px !important;
margin:0 10px;
}
.twitter ul li {
background:#FCFCFC;
padding:0;
float:left;
list-style:none;
list-style-position:outside;
border:solid #CCC;
border-width:1px !important;
border-width:1px 0;
width:100%;
padding-top:10px;
margin-bottom:10px;
}
.twitter img {
float:left;
padding:0 10px 0 0;
margin:0 0 10px 10px;
}
.twitter_source {
color:#999;
font-family:georgia;
font-style:italic;
}
.twitter_source a {
color:#999;
}
.twitter_text {
margin-bottom:5px;
display:block;
padding-left:70px;
padding-right:10px;
}
.twitter_reply {
padding-left:22px;
padding-right:10px;
height:16px;
line-height:16px;
display:block;
font-size:11px;
float:right;
}
/* thread twitter END */
至此,大功告成。在Twitter 中查看别人的回复有点麻烦,这个插件则解决了这个问题。
为了发挥这个Twitter 页面的作用,Follow me 吧,我的帐号:tiham
-
There's no reason why » 折腾thread-twitter小记
2010年8月4日12:56